在这个互联网时代,用户成为主要的生产者,如果你的网站看上去就像个钓鱼网站而且还特别难用,就会有一部分用户离你而去。就算你花了很大的功夫优化数据库,优化服务器负载,你的客户却很难感知到你的努力。或者你的系统界面还是八九十年代的风格,用户的第一感觉就是这系统不行,不买你的帐。相反,如果你花一点时间做一套崭新风格的界面出来,用户的第一感觉就是这个系统好炫酷,技术术含量很高。所以要想留住用户,我们必须重视用户体验,从细节上来提升用户体验,说了这么多,前端终究是一个程序员,和用户体验的关系又是怎样的呢?
前端跟用户的距离其实很近,对于用户体验的提升不仅是产品经理、设计师应该思考的,前端也有很大的关联。首先、前端是用户体验的把控者。在产品经理构想出交互原型,设计师设计出交互细节后,前端就要用双手一行行敲出这些代码。我们敲出的每一个按钮,每一张图片,都被成千上万的用户点击着,我们与用户可以说是“零距离接触”。其次,我们需要对用户体验有较深的理解。比如页面上有一个超链接,字体比较小的情况下,用户可能会一下点不中,因为链接的可点击区域是紧贴着文字边缘的。我们就可以通过很简单的方法来扩大这个链接的可点击区域,使得用户更容易点中。再比如采用技术手段让页面的滚动更平滑些,减少页面的视觉抖动,像素级别的定位校准等等,很多细节是产品经理无法感知的,因为这些都是很零散的技术手段,只有靠前端来点滴积累。再有极致者,追求让页面的响应时间再减少几个毫秒,让你的手机少耗几KB流量,少耗一些电量。这些甚至连用户都无法感知,但是当你的用户有百万级别或者千万级别,这样做的价值就显现出来了。总而言之,无论是友好的视觉配色、友好的询问时机及语句,还是舒服而优雅的转换,前端可以做的事情都很多,下面主要列举了十点来进行说明:
一、整体颜色一致性
从进入一个网站后,就要有一个主色调的确定。在色调的选择上也是十分有讲究的。电商网站颜色选择上,多为红色(橘色)。红色主要能引起人的购买欲望。黑色也是电商的主要选择,那是因为黑色具有高贵神秘感,多为奢侈品电商使用的主色调。比如蓝色具有自由感觉,适合旅游网站。又比如绿色更多都是社交IM产品使用。虽然颜色上会有出入,但总体的设计理念不会改变。当进入一个网站后,整体色调要给人一种过渡和谐的感觉。所以这是我们所要说的颜色一致性。这种整体颜色感官体验大大增加用户的好感度。
二、全部结构整洁性
要在结构上保持视觉上的整洁性。往往我们在浏览一个网站的时候,都会觉得电商或者O2O的首页整洁性比较差。因为业务承载量太大,所以无法保持绝对意义上的整洁。整洁度并不是在一定程度上保持过分的简单,过分的简单可以保持整洁度,但不能承载业务。所以在产品设计上,整洁度一定是在允许合理范围之内的。比如:微信的发现功能页面。它将朋友圈为一列,将扫一扫和摇一摇作为一列,附近的人和漂流瓶作为一列,购物和游戏作为一列。这是在展示上有一定整洁性,帮助用户快速找到想要的功能。假设这里只是单纯的list页面排序下来,没有这样的区别,那用户的感受会十分糟糕。所以结构整洁性是为了保证用户操作的便利性。
三、首页展示内容完整性
保证了整洁性,才能保证展示首页的内容完整性。作为首页,你最需要展示给用户的是你最优质的内容(服务或商品)业务。而这个内容是你用户最大的痛点需求,这个痛点需求能牢牢地抓住用户心理。即可以达到2秒时间便可以留下来使用这个平台。虽然增加的用户路径,但保证了用户在首屏便能快速了解整体所有业务。而音乐类产品会把最主要的播放器的放在底部,一个是为了功能的快速播放,另一点也是内容完整性展示,如果将播放器移除首页,后果也不堪设想。包括新闻类产品将所有的分类置于顶部,也是一种业务层面上的展示完整性的选择。首页内容展示完整性,保证了所有业务能最快速的触达用户内心。用户便留下了你平台所能起到什么作用的第一印象。
四、Logo
当我们第一眼看到一个logo的时候,我们首先识别的是它的颜色,形状和形式,而不会直接把不同的部分当作一个整体来识别。然后,我们的大脑再把我们看到的这些视觉图案和我们脑袋里既有的经验做匹配,以此来解释我们看到这个图案,最后我们才能理解一个logo的含义。所以,我们在设计logo的时候,就需要向用户传达更多的意思,而不仅仅用于区分不同的企业。从用户体验的角度来看,logo也是网站的一个最重要的识别符号,把logo始终放在一个固定的位置,一定程度上提升了用户体验。同时logo也是用户定位自己位置的一种方式,通常来说,它是回到网站首页的一种快捷方式。在尼尔森诺曼集团的一项研究中,参与者被要求完成一个导航任务,结果显示,当logo放在左边的时候,用户体验更好,当想要返回首页的时候,logo放在中间相较于logo放在左上角,操作起来要困难6倍,因为人最习惯第一眼浏览的网页位置,就是左上角。
五、错误状态
“错误”时有发生。有时是因为平台出现BUG,有时是系统错误。无论错误原因是什么,解决方式都对用户体验影响深远。但它往往不被重视,草草处理错误、组织混乱的错误信息会使用户沮丧,最终抛弃你的产品。相反,处理得当的错误提示,能把失败变为惊喜。比如:
- 用户输入错误
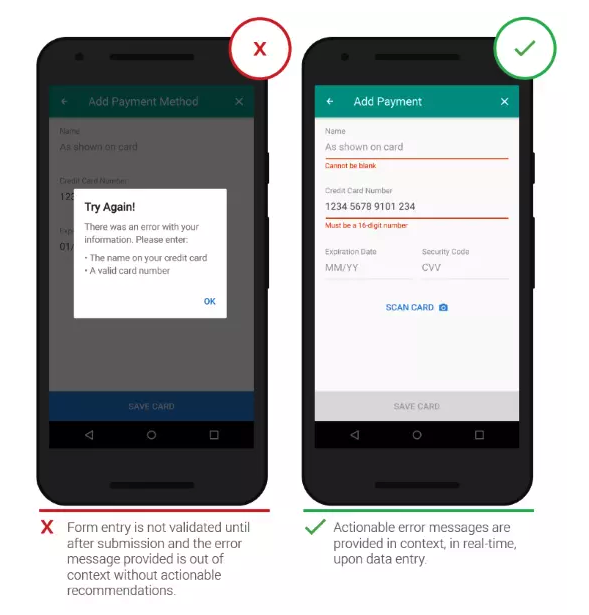
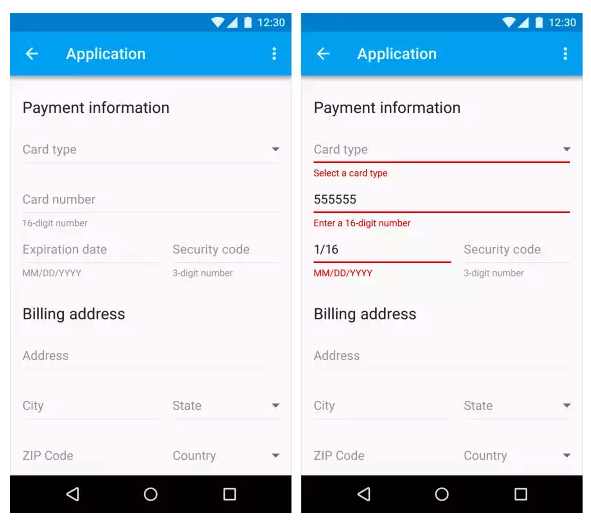
用户输入信息验证的意义在于与用户交流,并引导他们克服困难,应对不确定。输入验证的首要原则是:“出现错误时告知他们,让他们避免困惑!”简单说,优秀的表单验证由3个重要元素组成:在适当时机和位置告知错误、为错误信息选择合适的颜色、用简明的语言描述错误。
(1)适当的时机和位置(行内验证)
用户并不喜欢填完一个长表单并提交之后,才发现哪里填错了。告知输入信息正确与否的恰当时机,正是在输入之后。实时验证就该出场了。实时行内验证会立刻对用户输入作出提醒。如果使用行内表单验证,就会清晰标明有错误的输入项,发生错误时,提交按钮也会置灰。用户不必等到点击提交按钮才看到错误,他们能更早改正错误。
(2)合适的颜色(直观的设计)
颜色是设计验证信息的最佳手段。因为它能引发本能作用,红色的错误信息和黄色的警告信息非常有效。错误文字应当易于阅读,与背景有足够的反差,让人能注意到。
(3)简明的信息(发生了什么)
确保错误信息是写给人看的。要实现这一点,就得用用户的语言来说话,避免使用技术术语,用用户的词汇来表达一切。验证信息要清晰陈述以下内容:什么出错了,为什么。用户接下来该做什么来解决错误。
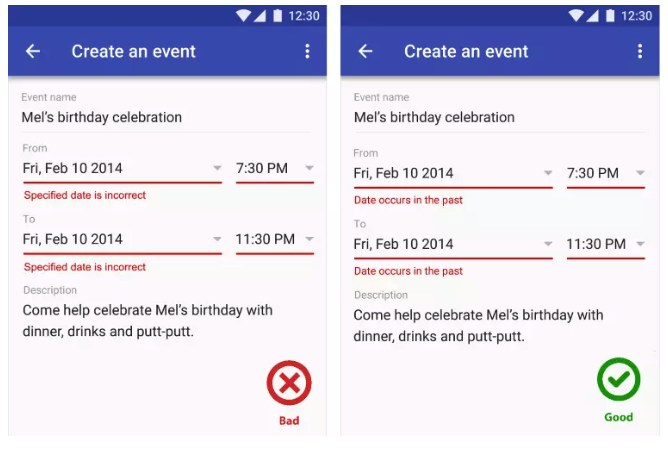
典型的错误会直接说“信息不正确”,没有告诉用户它为什么错了(是数据类型错误?还是已经被占用了?)。确保信息清晰明确。 - 产品的错误
产品也会发生错误,它不受用户输入影响。这种情况下,用户会遭遇意料之外的状态。显示错误时,要解释一下用户为什么一无所获,如何摆脱当前处境。比如:
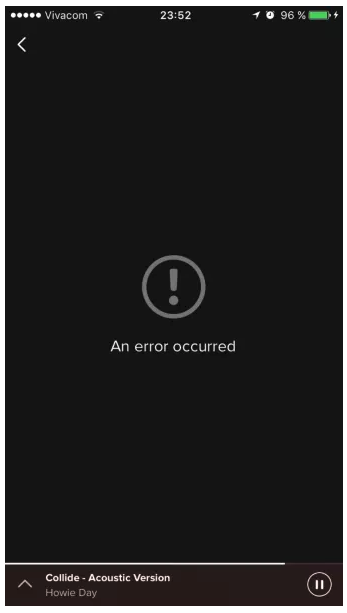
(1)同步错误/加载错误
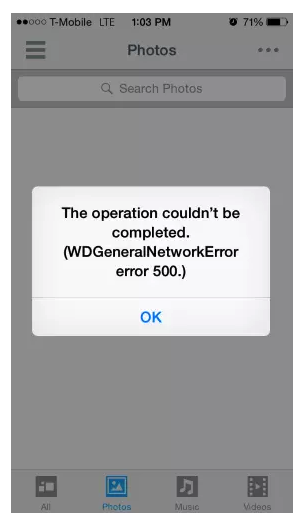
当同步或链接断开,或者内容加载失败时,应该告知用户。要预先告诉他们。由于没有数据,可以使用空状态填补空隙。可悲事实是,许多空状态看起来……真的是空的。下面的例子中,错误界面只说“发生了错误”,没有提供一点有用的信息。
这个空状态界面就是个死胡同。应该把错误提示想象成与用户的一场对话。在遭遇失败时,用友好且有意义的空状态来沟通。提供基本所需的信息来帮助用户,鼓励他们解决问题。
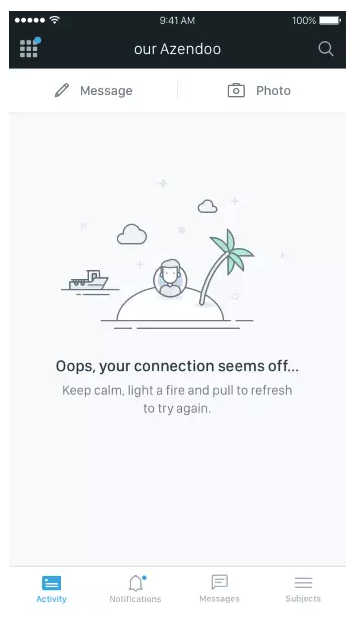
这是一个正确的示范:
走丢了,失去连接,就像置身于荒岛?可以跟随建议,保持冷静,点起篝火,持续刷新。
所以,在适当时机,提供链接或按钮帮助用户完成任务。但要提供你所能做到的操作。如果明知道会失败,就不要放出“再试一次”这样的选项。
(2)不要展示原始错误信息
这种错误信息,是由开发者写给另一名开发者看的。不要假设人们知道提示信息的来龙去脉,或者指望他们是技术专家,要用简单的语言告诉人们哪里出错了。如何用人话来解释这些错误?把它写下来,那就是你的错误提示文案。
从不出现的错误信息才是最好的。最佳方式是引导用户向正确方向前进,第一时间预防错误发生。但当错误确实发生时,设计精良的错误处理,不仅能教育用户按你预期的方式使用产品,还能防止用户感到茫然。
六、文字排版
当谈到字体排版的时候,不同的字体和排版会给我们带来不同感受,或好或不好,这些感受来自于字体不同的大小、一句话的长度、或者合适的间隙等等。在一个网站中,字体通常是承载内容的主体,因此,字体排版对用户体验有着重要的影响,决定着线上的阅读体验。我们应该:
1、选择合适的字体。用于网上阅读的大段文字的字体要避免使用手写体和装饰较多的字体,这些字体难以识别,这会严重降低人们的阅读速度。研究表明应该使用简单的非衬线体字体。
2、选择合适的字号。最小字号不要低于12pt。
3、每一行的文字数量要合适。一行字太短,人的实视线需要频繁的左右移动来寻找开始和结束的位置。若一行字太长,人们又很难找到下一行开始的地方。一行字的长短最合适的范围是50~75个英文字符,对应于中文字符,差不多是27~40字之间。
4、合适的间隙。确保行间距足够宽,行间距是影响用户阅读体验的关键因素之一,太过致密会令人阅读困难,有呼吸感的行间距则会令人着迷。尤其是如今大量用户在手机和平板上阅读,相对宽一点的行间距对于缓解阅读大量内容有相当的缓解作用。宽松的行间距(比如直接空一行作为行间距)能让内容更易于被识别和扫描。
5、克制地使用字体。最好只用两种字体。控制字体类型的数量应该是每一个项目的目标。太多用户喜欢在一个界面当中疯狂地塞进各种不同类型的字体,这对于眼睛是灾难性的,阅读困难,甚至招致用户厌倦。你可以挑选两个字体族作为常用字体——最多再挑选一款艺术字体用作展示之用——然后坚持使用这几种字体。想清楚每个字体在什么时候使用,在什么地方使用,这其中应当涉及到字体的颜色、大小和位置。另外,在不同的页面、不同设备上,字体的使用应该是一致的。
七、文案
“文案”这个词看起来好像很简单,且主观感觉优先级略低,但并不意味着它容易表述。一个好的文案说明是需要从多个角度出发考虑的,表述不清晰就会对用户造成误导。我们应该让产品像人一样和你的用户交谈,而不是从机器人的角度出发去思考文案内容。同时文案要言简意赅,思考关于用户对这个操作行为的目的是什么,然后通过文案说明,使用简单明确的文字来说明你需要表达的意思。用户不喜欢长文本,必须确保你的文案是简短且能明确传达意思的。总之,让用户感觉到我们平台有温度,而不是冷冰冰的。
八、按钮交互严谨性
按钮是交互中最为常见的组件。包括底部导航上,确认或取消按钮,返回按钮等等。严谨性不仅包括逻辑上的正确,也包括了用户文案简单理解的程度。在电商购买页面中,我们会把购买按钮作为吸底式放在底部。一般左边是加入购物车右边是立即购买,因为这里有逻辑上严谨性,右边更为重要,还有也是用户操作习惯上的严谨性,右边多为更关键的操作。而客服,店铺,收藏等辅助按钮需要弱化,因为它对主购买流程不构成影响,这里这样做的原因还有需要去除用户过多的思考。按钮严谨性不言而喻,因为每一步流转,都是一次用户流失的过程。为了避免用户在按钮点击过程中流失,我们更需要关注按钮的严谨性。那么一个好的引导按钮有哪些特征呢?
1、有足够的视觉吸引力,使得用户很想要去点击。
2、按钮上的文案要简洁,字数不能太多,不要超过5个字。
3、文字需要是引导性的动词,比如下载、注册、开始等等。
4、使用高对比的颜色,但又要能和谐融入整个设计风格中。
5、按钮要足够大,要从较远的距离上都能看见,但又不能大到让用户从主要内容上分心。
6、操作结果要可预期,让用户能明白点击后会发生什么。
九、输入框便利性
登录的时候我们有输入框,聊天的时候有输入框,购买商品或服务的时候,支付填写信息的时候。输入框是除了按钮之外最多的组件。输入框的便利性是让用户使用下去的保证,在输入时绝对不能让用户出现有挫败感的心理。比如很多的输入框,登录名加上一条横线,当手指触碰点击登录名时候,并未点击到横线上时,居然没有弹出键盘,用户第一反应肯定是卡机了,第二反应是产生强烈的挫败感。在这种细节把握上,一定不能让用户出现挫败感心里。在登录的时候,输入用户名字的时候,弹出的是英文键盘。输入手机号的时候,弹出的是数字键盘。这些细小的差别,都是用户在输入时的便利性的体现。输入框不仅是技术上的数据交互和抓取,产品设计上的漂亮,更要关注让用户使用下去的动力。
十、图形
在谈论视觉设计的时候,难以忽视的一个重要视觉元素就是:图像。我们的大脑在处理图像信息的时候,速度是很惊人的,只需要13毫秒。这极快的处理速度能帮助我们更快的获取到信息。例如,当我们在看一个卖鞋的网页时,看到一双鞋子的图片,我们能马上知道是什么类别,我们是否喜欢,如果喜欢,我们下一步才是去看价格。使用图片也能显著增加一个网站的用户转化率,可以想象一下,有多少人会在一个不提供商品图片的网站上购买商品。同时,配了图的文章比没配图的文章,阅读量要多94%。 一张好的图片展示,是很能影响用户的体验的。
最后,我想说用户体验是一种过程,而不是结果,既然是为了提升用户体验 ,就得与用户一起进行体验的沟通交流,才能有根据的进行优化。用户的沟通交流是其中的关键,在用户的帮助下,你很容易找到可提升的体验点。同时体验始终在不断变化,无论是设计师还是技术,都要持续的自我增值,才能跟上产品迭代、时代发展的步伐,这样才能把产品优化的越来越好,而不是仅仅停留在“这个产品我做完了”的想法上。
参考链接:
http://www.woshipm.com/ucd/279091.html
https://uxplanet.org/mobile-ux-design-user-errors-1ad1f5d664f9
